Sometimes when starting up an Accelerator-based MVC project from Visual Studio, the page that comes up says Error rendering module #xxxx: AttachmentController missing? and this is followed by a large Exception dump. One possible reason for this error is that you've enabled a module for web access, but there is no corresponding Controller class in the MVC application. The controller class's name must be the module's Namespace followed by Controller.
However, there is a more common cause. If you have a Razor template file open and focused when you start the website, by default Visual Studio will try to navigate directly to the template you've got open. This is a hold-over from the ASPX days, when every template file lived at the website root and the url was just the aspx filename. For MVC projects you generally need to start on a home page or login page. For Accelerator-based MVC projects, all module-based pages are reached via the url /Main/Index?modulenum=####. When Visual Studio tries to navigate directly to a template, it can wind up routed to /Main/Index, without the module number. The core AB_MainController class will try to navigate to the first module in the navigator list for the website application, and for CMS websites that's often the Media Library module. We don't support viewing the Media Library module directly like that, which leads to an exception getting thrown.
The fix for this is generally a Best Practice whenever working with ASP.Net MVC projects:
- Right-click on the MVC project in Solution Explorer, and open the Properties page
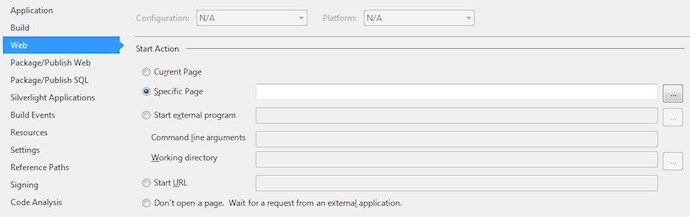
- Under Web, change the Start Action from Current Page to Specific Page, but leave the url box empty. This will ensure that Visual Studio starts the website on the default entry page, usually the website root.