This is a continuation from the following discussion:
Step 3: Add the XAML for the AB_ModuleExplorerStandalonePresenter.
Add the following namespace to your XAML
xmlns:base="clr-namespace:A4DN.Core.WPF.Base;assembly=A4DN.Core.WPF.Base"
Add the AB_ModuleExplorerStandalonePresenter control where you want it to show. Make sure you name it using x:Name and set the Module number of the module you are showing and the Standard Base Interface Reference ID from above. You also have properties to set whether to show/hide the Module Explorer Info Area and the Preview Pane. You can optionally add an ae_SubbrowserReady handler.
<base:AB_ModuleExplorerStandalonePresenter x:Name="CustomerRemarksModuleExplorer" ap_ModuleNumber="90000103" ap_SBInterfaceReferenceID="CustomerRemarksDialog" ap_ModuleExplorerHeaderIsVisible="True" ap_ModuleExplorerPreviewIsVisible="True"/>
Step 4: In the code behind, you can control when the data gets loaded by calling am_LoadRecords() and passing the parent entity. In my example, I am loading the data in the contstructor of the window and passing in the selected customer entity. Remarks will load just for the selected customer.
public CustomerRemarksDialog(CustomerEntity selectedCustomerEntity) { InitializeComponent(); Title = string.Format("Remarks for Customer: {0}", selectedCustomerEntity.LegalName); // Load Remark records for Customer CustomerRemarksModuleExplorer.am_LoadRecords(selectedCustomerEntity); }
If you want to issue commands to the Sub Module, you can do this in the SubBrowserReady handler.
private void CustomerRemarksModuleExplorer_ae_SubbrowserReady(object sender, EventArgs e) { CustomerRemarksModuleExplorer.ap_SubBrowser.ap_ModuleExplorer.am_ProcessCommand(new AB_Command("YourCommandID"), null); }
To put this all together, I will show you how I created an instance of this window and passed in the selected customer entity. I added a command and trapped the command in the content window code behind of the customer.
switch (command.ap_CommandID) { case "SHOW_REMARKS": var dlg = new CustomerRemarksDialog(selectedEntity); dlg.ShowDialog(); e.Handled = true; break; default: break; }
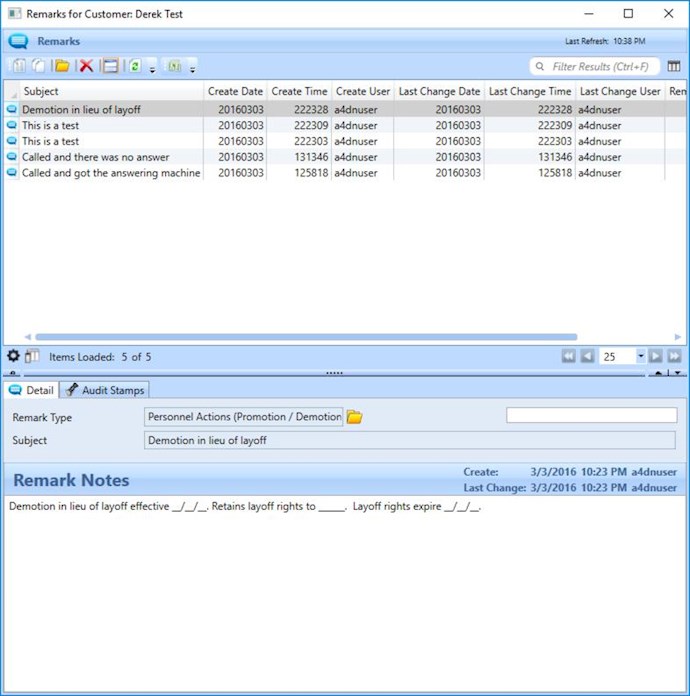
This is what the window looks like: