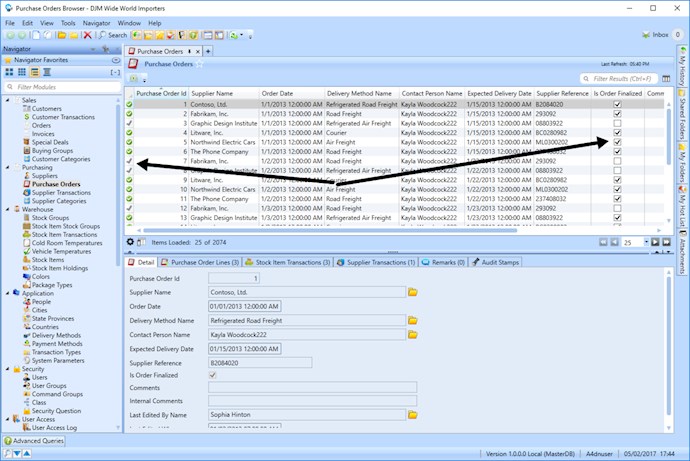
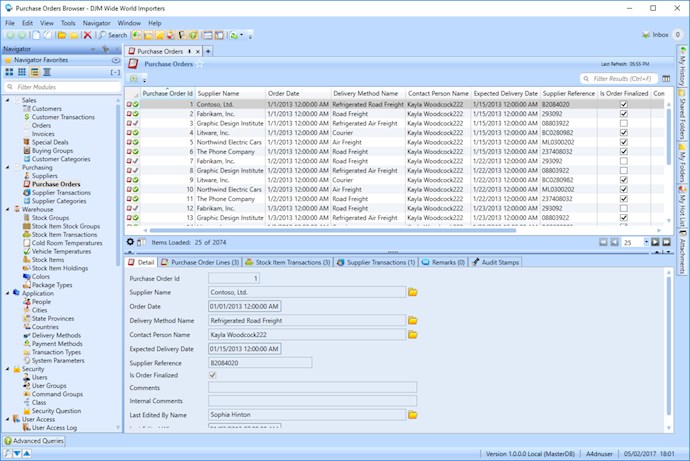
By default, row headers will show an image that is specified by the A4DN_EntityImage property of an entity. By default this is set to the module image. The getter of this property can be modified in the entity to return different values based on business rules. For example, a different image can be used to represent that an order is finalized.
Here is example code taken from a Purchase Order Entity:
public override string A4DN_EntityImage { get { return IsOrderFinalized == true ? "ok" : "check-mark-gray"; } }
If the property IsOrderFInalized is true, the image will use the png name "ok" otherwise it will be "check-mark-gray". You can supply any condition you need as long as you return an image name. The image name can exist in the Acclerator images folder or your own WPF shared images folder. Also, if you defined the key "System.16PixelImageSuffix" in your app.config, then the Acclerator runtime will look for the image name you return with the 16 Pixel Image Suffix before it looks for just the returned image name. In the example above, it will look for check-mark-gray_16_16_32.png before it looks for check-mark-gray.png. It will also hunt your WPF shared images folder before looking in the Acclerator images folder.