The AB_NewlookDropdownController is a class used to simplify the process of loading a combobox on a Newlook screen using data from the Accelerator for .NET. This class can be used in any WPF detailer that inherits AB_NewlookDetails Detailer. In the following example the steps to implement a newlook dropdown will be followed using the EasyBuy Auto Parts System as an example.
Setting up the Newlook Screen
In order for the AB_Newlook dropdown to work properly it must be setup based on the following naming convention:
- A combobox control with the following properties set. This is not added in the designer, but by setting your field in the 'Identify' editor to the type 'Combo Entry Field'
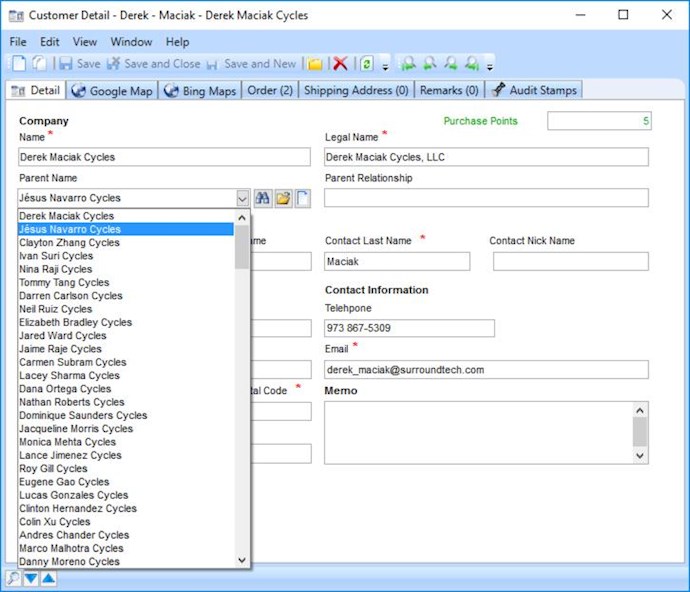
- Name: Set to a name appropriate to the combo box. In this example the name is 'ParentName' Substitute this value anywhere you see in this document, as all other newlook controls are based off of this.
- Sorted: False
- Variable: var
- A 'Search' CommandButton (Optional)
- Name: Search
- TakeFocusOnClick: True, this allows the event to be trapped in the .net portion of the solution
- Picture: @\Images\Find.png, the find image will need to be in the \Images directory of your newlook solution. Image
- PictureSize: PicSizeStretch
- An 'Open' CommandButton (Optional)
- Name: Open
- TakeFocusOnClick: True, this allows the event to be trapped in the .net portion of the solution
- Picture: @\Images\Vb_open2.png, the find image will need to be in the \Images directory of your newlook solution. Image
- PictureSize: PicSizeStretch
- An 'New' CommandButton (Optional)
- Name: New
- TakeFocusOnClick: True, this allows the event to be trapped in the .net portion of the solution
- Picture: @\Images\Vb_new.png, the find image will need to be in the \Images directory of your newlook solution. Image
- PictureSize: PicSizeStretch
- A hidden Entry field for the 'key'. This is used to set the actual value based on the combobox value. This is only necessary if you have a key as well as a value and you do not wish to show the key.
- Variable: varID
Setting up the .Net Detailer
- Step 1: Create an instance of AB_NewlookDropdownController and set appropriate properties in the am_OnInitialized() Method
- ap_SbInterfaceReferenceID: This must be setup in the SB Interface Modue, each module should ahve a generated dropdown entry
- ap_NewlookControlName: Name of the combo entry field setup in the newlook screen
- ap_DetailType: Type of Detail Opened when clicking the Open or New command buttons
- ap_ViewModelType: View Model type used to select data to populate the combo box
- ap_EntityType: Type of entity returned by the View Model Selection
- ap_DisplayMemberFieldName: Name of the 'Value' field in the entity
- ap_KeyFieldName: Name of the 'key' field in the entity
- ap_CurrentView: View used to sort/filter combo box items
- ap_ScreenName: Screen the combo box should be populated on
- Step 2: Enroll AB_NewlookDropdownController in ap_NewlookDropdownControllers collection