You can add a google maps tab or a bing maps tab to your WPF detailer and/or content window preview.
Here are the steps:
- Open your WPF Detail XAML.
- Add the following Namespace:
xmlns:datapresentation="clr-namespace:A4DN.Core.WPF.Base.DataPresentation;assembly=A4DN.Core.WPF.Base"
- If you are using the AB_DockingTabControl, then use the following XAML to add the google and bing maps tab item to your TabControl.
<datapresentation:AB_GoogleMapDockingTab x:Name="GoogleMapsTab" ap_FullAddress="{Binding Path=MapAddress}" Visibility="{Binding Source={StaticResource CustomerVM}, Path=IsMapTabVisible, Converter={StaticResource boolToVisibilityConverter}}"/> <datapresentation:AB_BingMapDockingTab x:Name="BingMapsTab" ap_Address="{Binding Path=MapAddress}" Visibility="{Binding Source={StaticResource CustomerVM}, Path=IsMapTabVisible, Converter={StaticResource boolToVisibilityConverter}}"/>
- If you are using the AB_TabControl, then use the following XAML to add the google and bing maps tab item to your TabControl.
<datapresentation:AB_GoogleMapTab x:Name="GoogleMapsTab" ap_FullAddress="{Binding Path=MapAddress}" Visibility="{Binding Source={StaticResource CustomerVM}, Path=IsMapTabVisible, Converter={StaticResource boolToVisibilityConverter}}"/> <datapresentation:AB_BingMapTab x:Name="BingMapsTab" ap_Address="{Binding Path=MapAddress}" Visibility="{Binding Source={StaticResource CustomerVM}, Path=IsMapTabVisible, Converter={StaticResource boolToVisibilityConverter}}"/>
In both cases, you will need to supply a property in your entity that has the full address and bind ap_FullAddress to that property. You can also create a dependency property in your viewmodel code to control when the tab is visible. For example, you may want to set the tab to collapsed on a new record.
Here is how the MapAddress property is defined in our EasyBuy system.
[AB_VirtualMember] public string MapAddress { get { return string.Format("{0} {1} {2} {3} {4}", BillingAddress1, BillingAddress2, BillingAddress3, BillingPostalCode, BillingCountry); } }
- In the Detail Code Behind, you will need to set the datacontext on the tabs and you have the option to show the tabs in the content window preview. (Note: use AB_DockingTabItem if you are using the AB_DockingTabControl and AB_TabItem if you are using AB_TabControl.)
// Add Google and Bing Maps to Content Window Preview am_AddTabToPreview(new AB_DockingTabItem[] { GoogleMapsTab, BingMapsTab }); // Set DataContext on tabs so that the can bind to properties in the entity ap_AdditionalTabItemsToSetDataContextOn.Add(GoogleMapsTab); ap_AdditionalTabItemsToSetDataContextOn.Add(BingMapsTab);
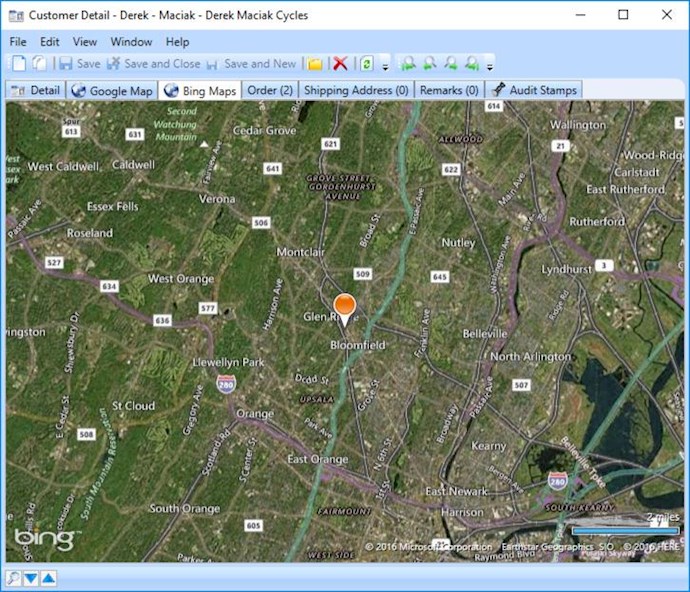
Tabs will now show and look like this: